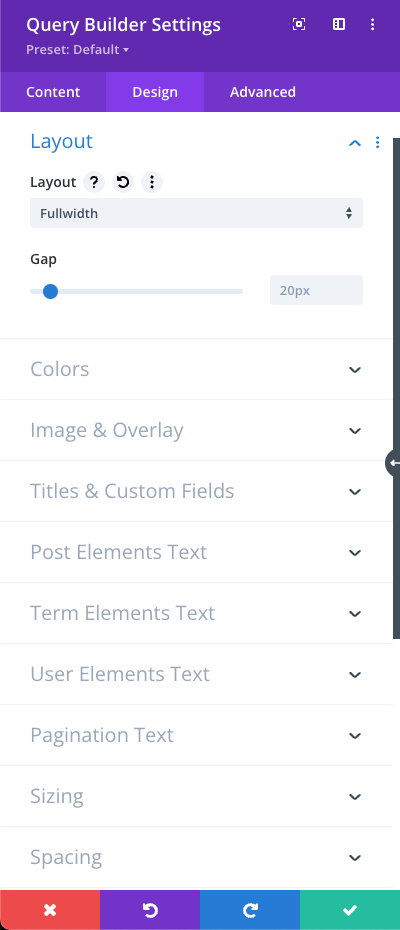
Currently, we support the following layouts for the items (CSS Grid, Masonry, MinMasonry, Carousel, Vertical Timeline, List, and Fullwidth).
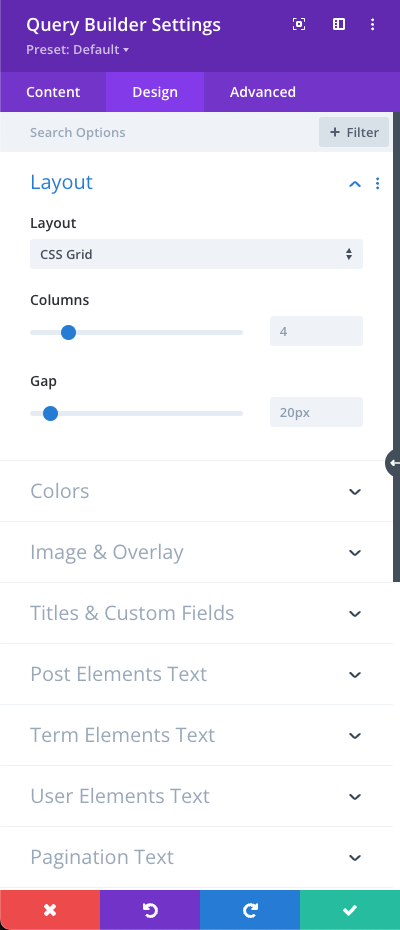
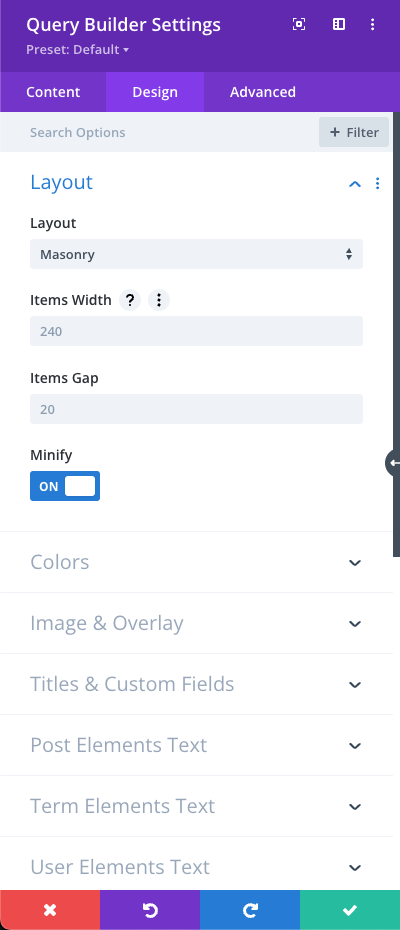
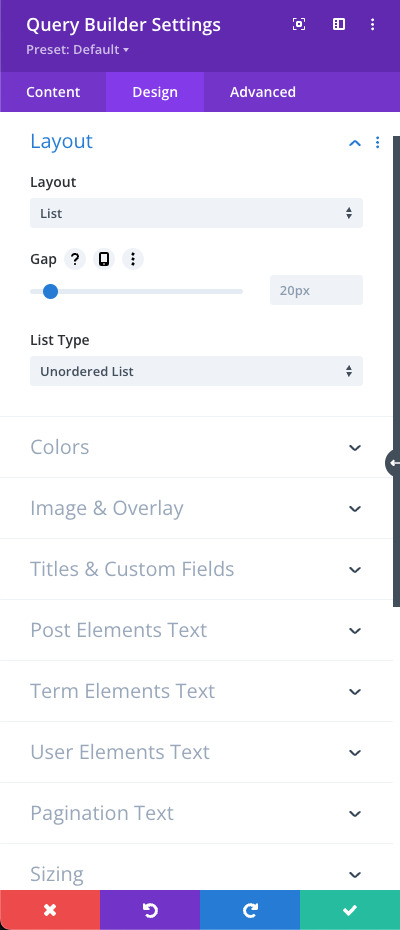
- Layout: Select the layout type.
- Columns: Select the number of columns (grid type only)
- Gaps: Select the space between the columns and below the items.
- List Type: Select the list type between ordered and unordered (list type only).
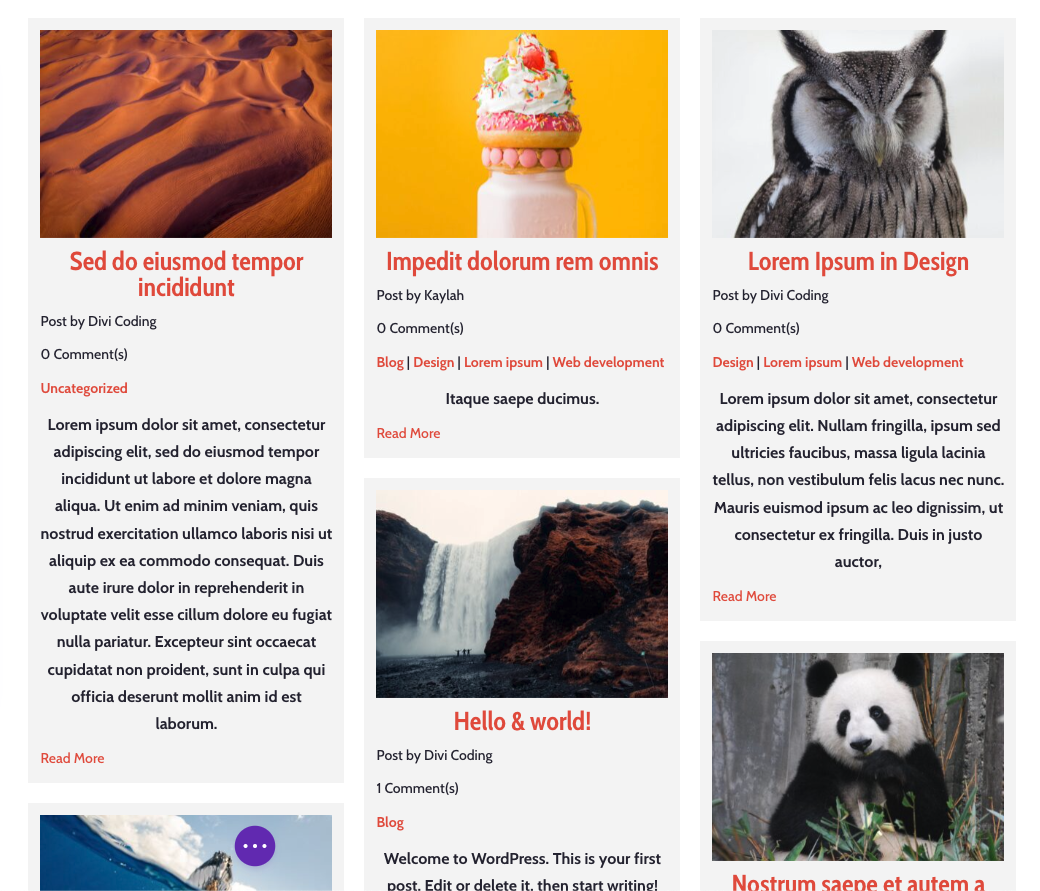
- Items Width: Minimum width for the items (masonry type only)
- Items Gap: Select the space between the columns and below the items (masonry type only).
- Minify: Preserve the order of items (masonry type only)
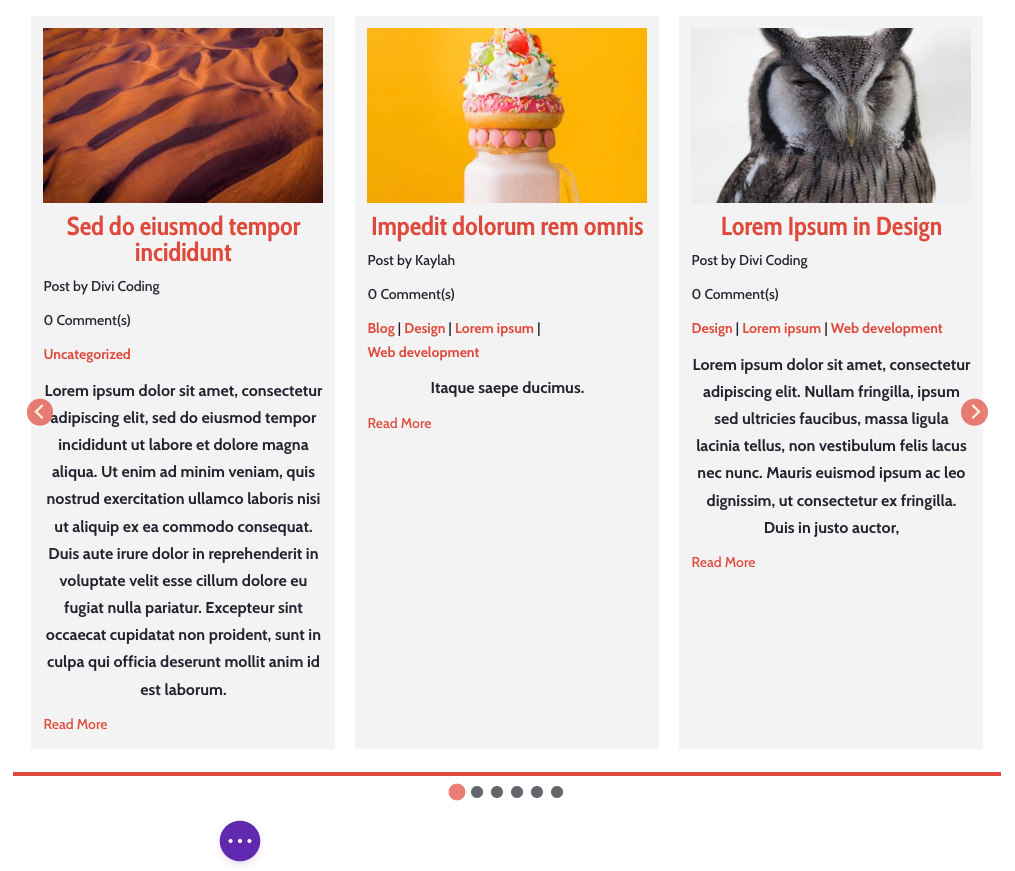
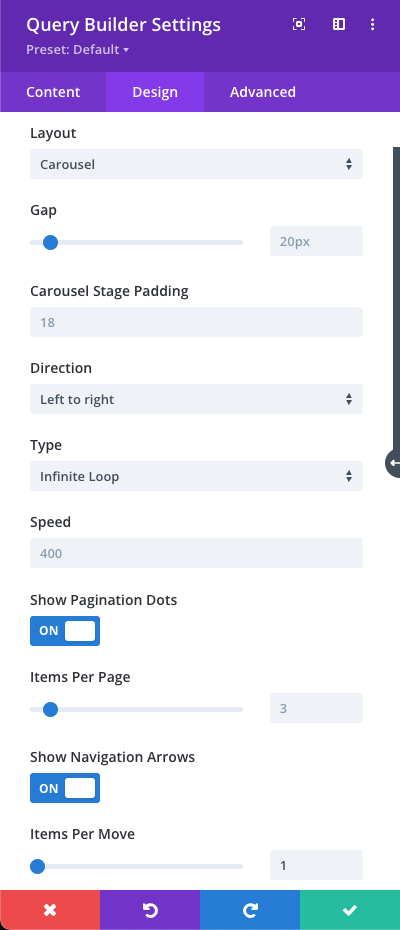
- Direction: Select the carousel direction (Left to right, right to left, and top to bottom).
- Type: Select the carousel type between Infinite Loop and Slider.
- Speed: Transitions speed in milliseconds.
- Show Pagination Dots: Show the page controls for the carousel.
- Items Per Page: Select the space between the columns and below the items.
- Show Navigation Arrows: Show the carousel control for the navigation.
- Items Per Move: Select the space between the columns and below the items.
- Auto Mode: Select the auto mode between none, autoplay, and auto-scroll.
- Progress Bar: Show the progress bar.

















0 Comments