With Divi Query Builder, it is easy to display WooCommerce product categories and tags (or any custom taxonomy) using the terms query type. In this tutorial, we will guide you through the process of creating a navigation menu for product categories on archive pages.
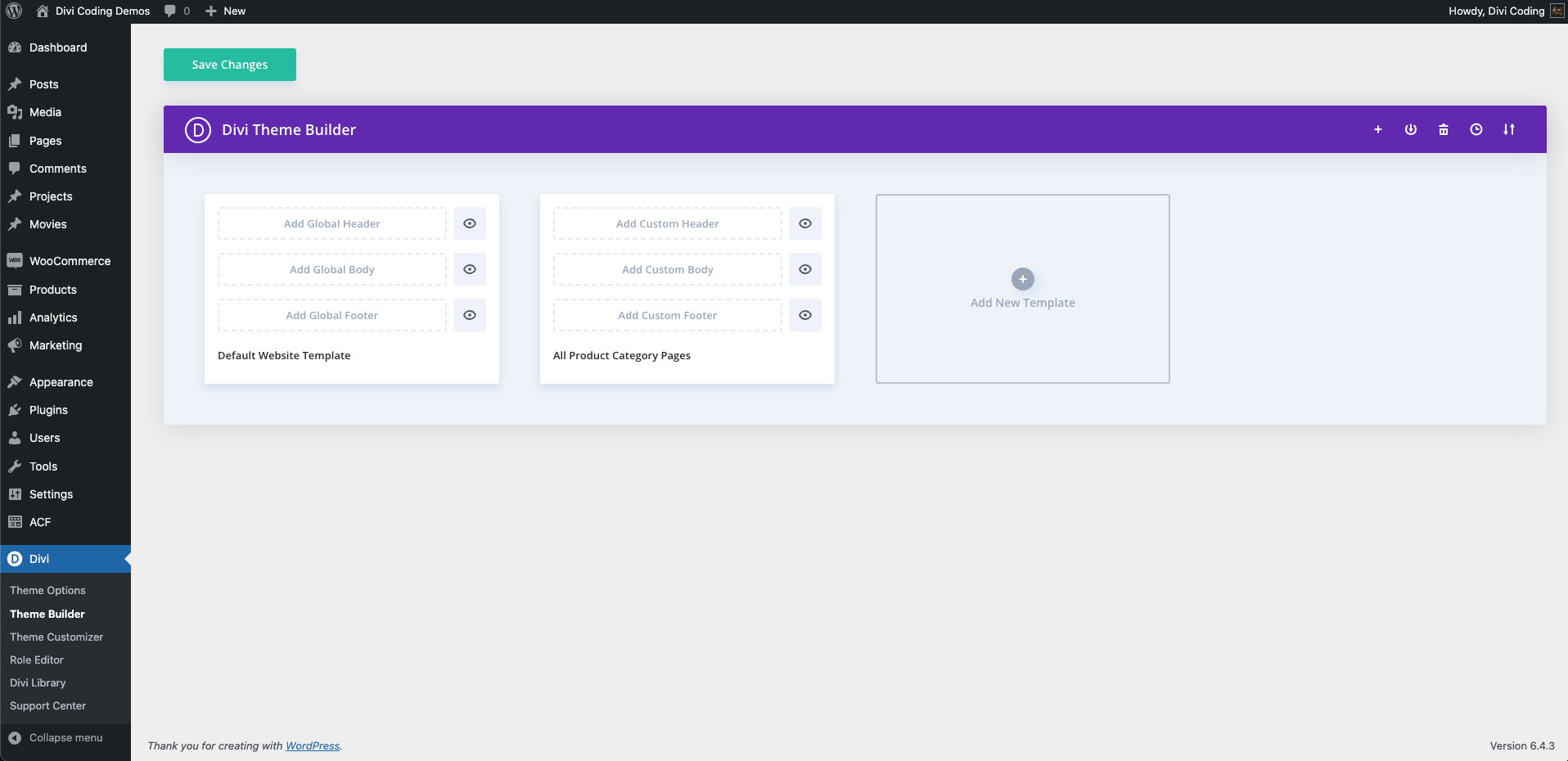
- Open the Divi Theme Builder and create a new template for all product categories.
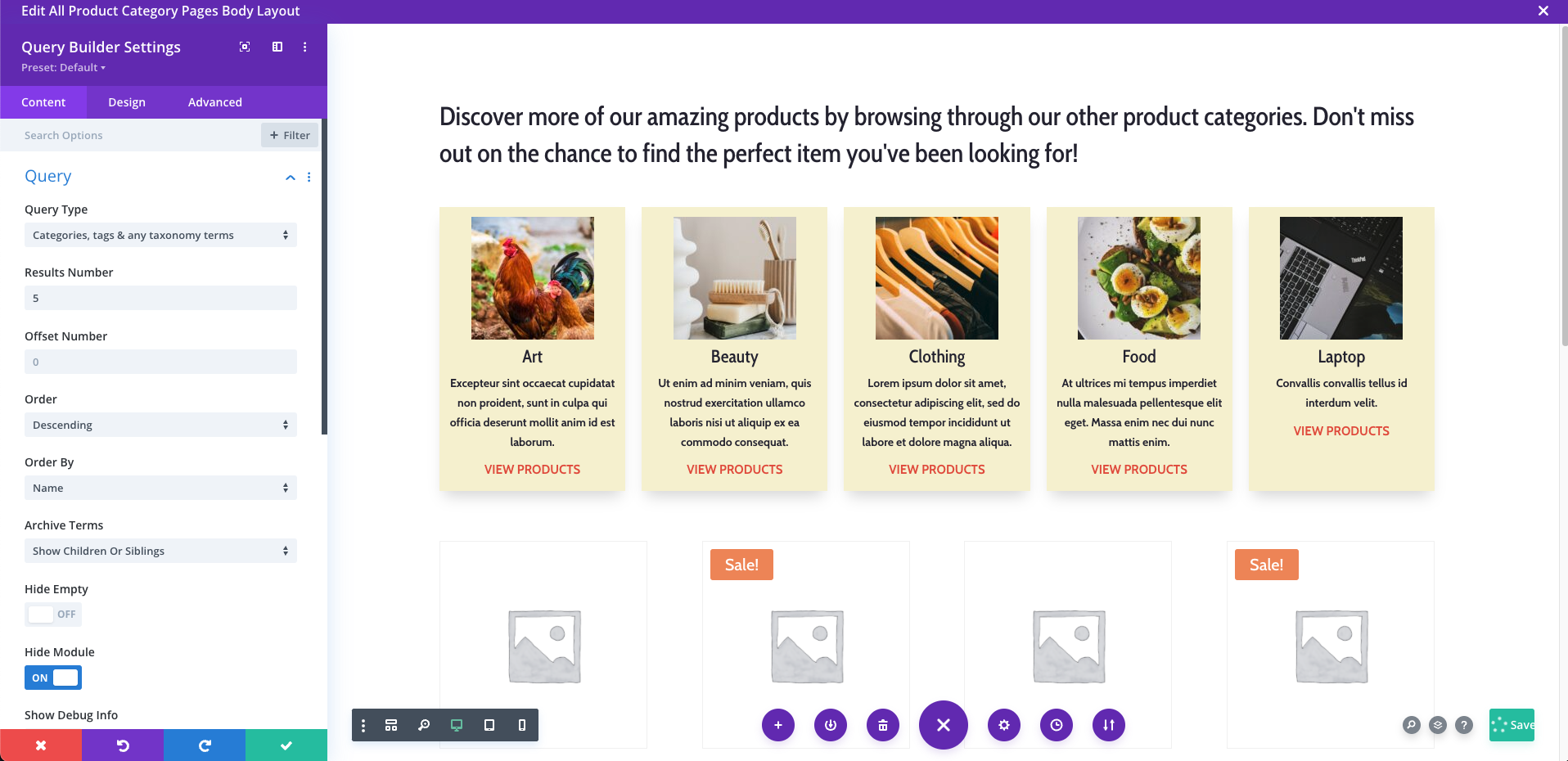
- Add the Divi Query Builder module to the body of that template.
- On the module settings, choose the “Categories, tags, or any taxonomy terms” query type.
- Select “Show Children or Siblings” under the option archive terms. This will enable you to create a navigation menu on each product category archive page that links to the children or sibling categories.
Optionally, you can choose which data to display for the product categories. If you want to show category images, activate the “Show Term Image” option and add “thumbnail_is” as the Term Image Field Name. This is the custom field name where WooCommerce stores category images.
You can follow these steps for any other taxonomy terms as well. The module works well with any taxonomy. And that’s it! You’re now ready to create a product category navigation menu on archive pages.




0 Comments