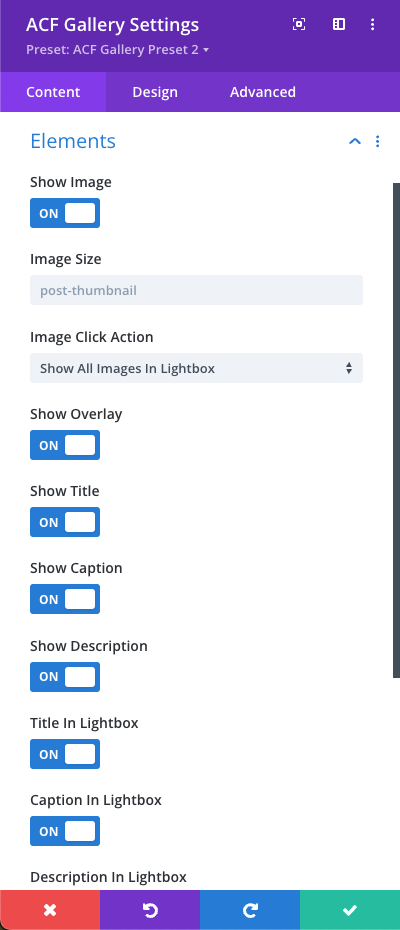
In this section, you can set which elements of the images selected in the section above you want to display:
- Show or hide the image
- Enter the image size name.
- Choose an action for the image click event. You can disable it, show the image in a lightbox, or show all images in a lightbox gallery.
- Show or hide the image overlay.
- Show or hide the title, caption, and description of the images.
- Show or hide the title, caption, and description of the images inside the lightbox.
The following is a list of some image sizes often registered on a Divi site
post-thumbnail, thumbnail, medium, medium_large, large, 1536x1536, 2048x2048, et-pb-post-main-image, et-pb-post-main-image-fullwidth, et-pb-portfolio-image, et-pb-portfolio-module-image, et-pb-portfolio-image-single, et-pb-gallery-module-image-portrait, et-pb-post-main-image-fullwidth-large, et-pb-image--responsive--desktop, et-pb-image--responsive--tablet, et-pb-image--responsive--phone, woocommerce_thumbnail, woocommerce_single, woocommerce_gallery_thumbnail


0 Comments