When using our addon Divi Custom Field Views, you can easily showcase ACF repeaters, groups, and flexible content fields. This tutorial will walk you through the process of displaying an ACF repeater field, using an ACF Repeater for adding recipes as an example.
To begin, you’ll set up the ACF Repeater field on the ACF menu page. For our example, we’ll use a repeater field with the following subfields: a text field for the recipe name, an image field for a preview of the recipe’s final results, a WYSIWYG field for the recipe description, a repeater with a simple text field for the recipe cooking steps, and a post object field to link to articles related to the recipe. It’s important to note that we’re using a repeater inside our repeater field, and our addon will be able to handle any repeater field type inside other repeater fields.
Our setup should look like this:
We need to add the field data once the ACF field configuration is done.
Now it’s time to utilize our module. Insert the Custom Field View module and follow these steps:
- Select the field name on the Custom Field option.
- Choose “Current Post” as the Data Origin. In version 1.0.5, our plugin supports extracting custom field data from current or specific posts, terms, and users.
- Set “ACF” as the Source option.
- Choose “Field Source Type” as the Display As option. This will prompt the plugin to detect the field type and display the field accordingly.
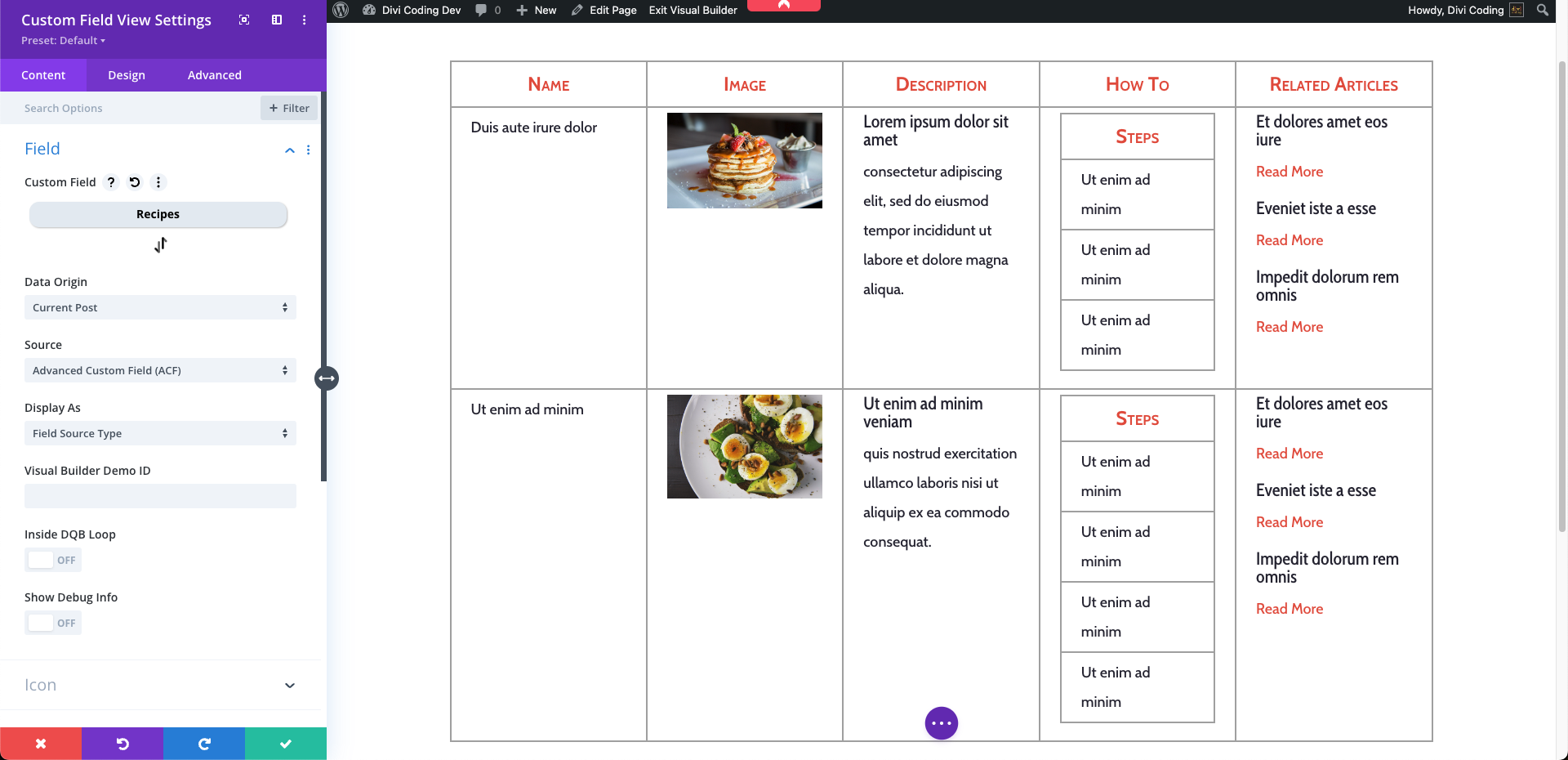
The current version supports the display of repeatable ACF and PODS fields in Table, Grid, and Fullwidth layouts.







0 Comments