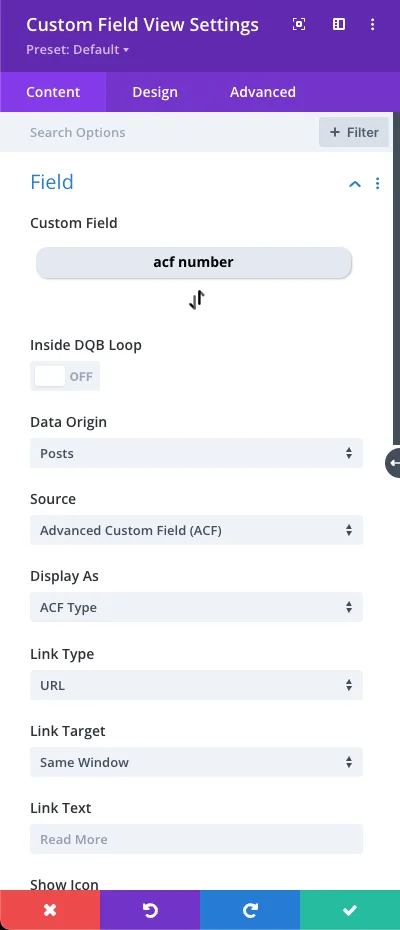
In this section of the module settings, you can select the custom field and choose from several options related to how to retrieve and display the field data.
- Custom Field: Select the custom field from the list that will popup once you click on the up/down arrow icon.
- Inside DQB Loop: Activate this option if you add the module to a Divi library layout you want to use later on the Divi Query builder plugin.
- Data Origin: Select the origin data type for the field. Here you can set the module to extra custom field data from posts, terms, users, or ACF option pages.
- Source: Select the source of the custom field. The current version supports WP native custom fields, and Advanced Custom Fields (ACF). PODS and MetaBox fields are coming soon.
- Display: Here you can select how to display the field data. Not all field types are compatible with all display options. If the field contains a URL, you can select the display types Link, Button, oEmbed, or ACF Type. Selecting ACF Type will display the data as the field type from ACF. Select this option for all advanced ACF field types like a repeater, group, relationship ones, flexible content, gallery, etc.
- Link Type: For fields that could render links or buttons select the link type from mail, phone, geolocation, WhatsApp…
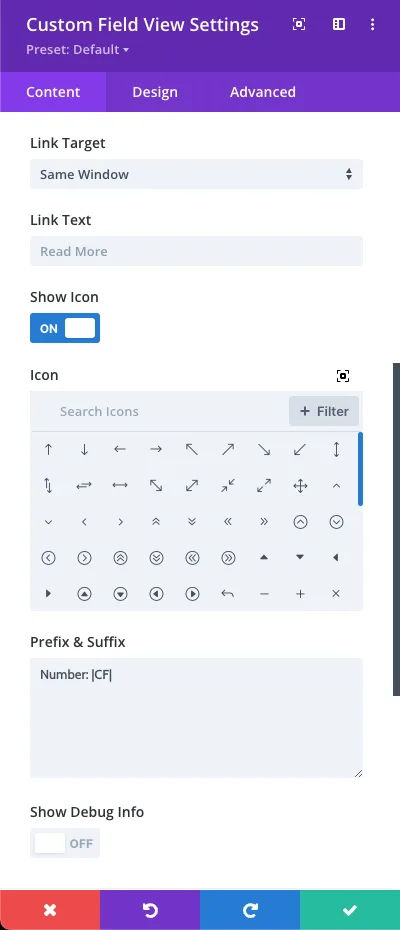
- Link Target: Select where the link should open.
- Link Text: Add text for the links that could show as part of the field data.
- Show Icon: Hide/show the icon of the field.
- Icon: Select an icon for the field.
- Prefix & Suffix: Add prefix and/or suffix content to the field value. It is possible to add basic HTML. Use |CF| whenever you want the field value to show.


0 Comments