
Creating a visually engaging WooCommerce category carousel in Divi can elevate your store’s user experience and streamline product discovery. With Divi Query Builder, you can dynamically pull category data and display it in a carousel format—without relying on third-party carousel plugins.
🎯 What You’ll Need
- Divi Theme or Builder installed.
- WooCommerce plugin installed and active with product categories set up.
- Divi Query Builder plugin (official docs)
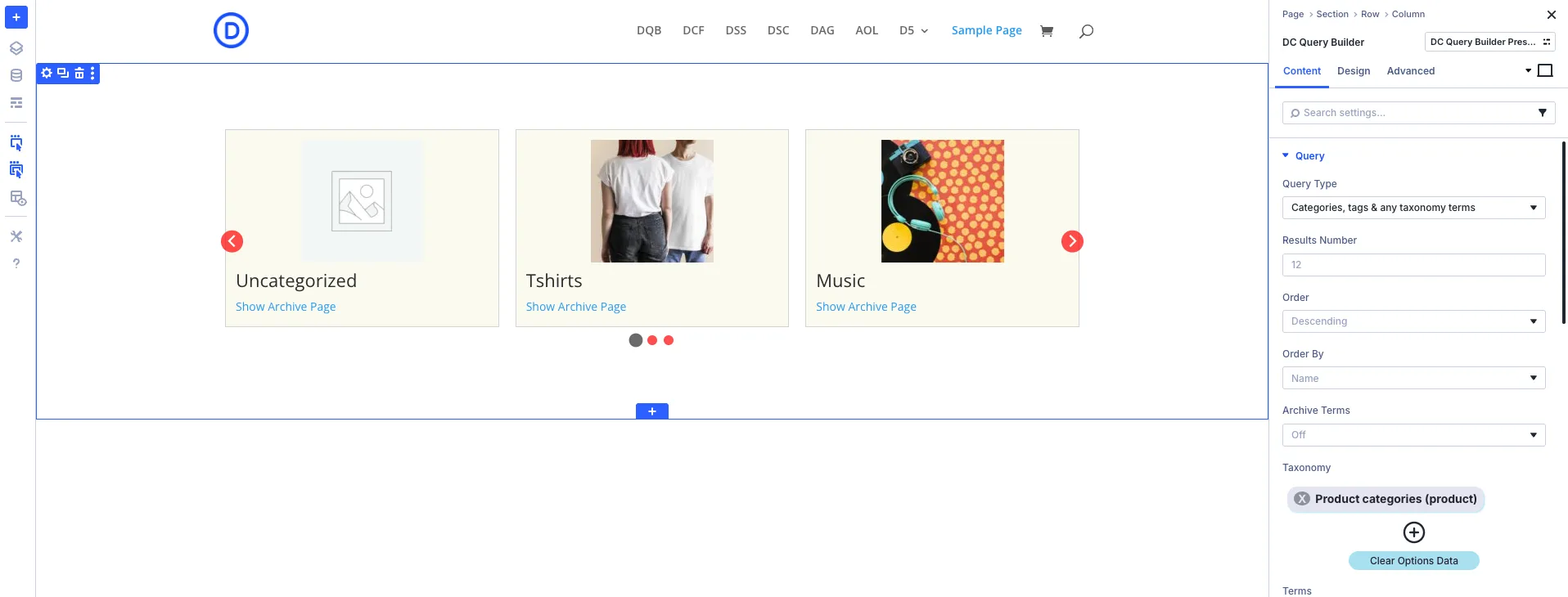
🔧 Step 1: Create a Custom Query for Product Categories
Divi Query Builder allows you to query taxonomy terms, including WooCommerce product categories (product_cat).
- Add a Query Builder module to your layout.
- In the Query Type, select “Categories, tags & any taxonomy terms”.
- Choose Product Categories as the taxonomy.
- You can also sort by name, count, or custom order.
🖼️ Step 2: Design the Output Template Using Term Elements
Once your taxonomy query is set to Product Categories, it’s time to craft how each category will be displayed. Divi Query Builder provides Term Elements that let you dynamically pull and style category data with precision.
Available Term Elements
- Term Name: Displays the category name.
- Term Description: Useful for adding context or SEO-rich summaries.
- Term Link: Wraps the entire output in a clickable link to the category archive.
- Term Thumbnail: Automatically pulls the WooCommerce category image.
🎠 Step 3: Enable the Built-In Carousel Layout
Divi Query Builder includes a native Carousel layout option that makes it easy to display your WooCommerce categories in a sleek, scrollable format—right from the module’s Design Settings.
- Navigate to the Design tab.
- Under Layout, select Carousel from the available options:
- Other options include Grid, List, and Masonry—but Carousel is ideal for horizontal scrolling.
- Adjust the carousel-specific settings:
- Slides per view: Choose how many categories show at once (responsive controls available).
- Spacing: Set margins between slides.
- Autoplay: Enable automatic scrolling.
- Loop: Allow infinite cycling.
- Navigation: Toggle arrows or dots for manual control.
- Pause on hover: Optional for user-friendly interaction.
Styling Tips: Use the Design Option for each slide with Term Elements like term_thumbnail, term_name, and term_link. Apply hover effects or box shadows to make each category card pop.
This built-in carousel layout streamlines your workflow and keeps everything native to Divi Query Builder—perfect for maintainability and performance. Want help crafting a reusable layout or demo snippet for your documentation? I’ve got you covered.
✅ Final Thoughts
With Divi Query Builder’s taxonomy support, dynamic Term Elements, and native Carousel layout, you can build a beautiful, performant category showcase with full design control. This setup empowers you to scale visually and functionally—without bloating your site or sacrificing flexibility.
📥 Download Divi Query Builder
Ready to build your own WooCommerce category carousel? Download Divi Query Builder, it’s a lightweight, powerful extension designed to work seamlessly with Divi—and it’s backed by solid documentation and support.
Whether you’re building for clients or refining your own storefront, this plugin gives you the flexibility and control to create dynamic layouts with ease. Go ahead and supercharge your Divi workflow!
0 Comments